Bottom navigation

When designing, first and foremost, you need to understand that we're developing for real people. Cars can look under the shell, search bots can build a semantic layout of your content and find it incredibly confusing even with a navigation. But people can only understand what they see. And do not assume that they will immediately understand everything that is presented to their view.
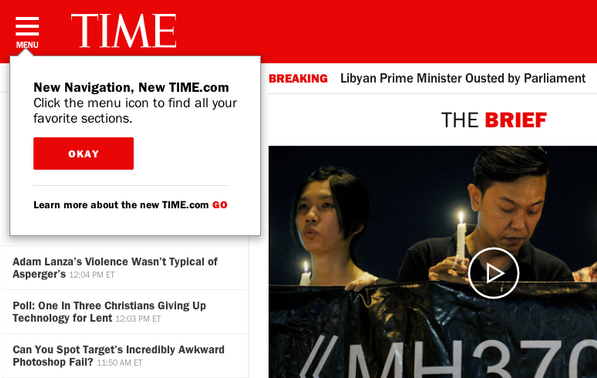
Also, it must be remembered that the phase correcting some flaws sometimes is a bad idea. For example, when TIME.com did your mobile web app, they added a retractable navigation (or "menu-hamburger"), then added the text "MENU" under click navigation, and then another pop-up window pointing to this button. And all this in order to teach the user how to interact with the application.

Many web designers and developers believe that the sliding menu is not the best option for navigation. It is bad that hide important information from the user.
Of course, you can argue that no menu, and that content is the most important component, and it's true. But, nevertheless, an important piece of information influencing formation of the user experience is his awareness of the other available content. This is especially important for people who first see your application, because such information immediately makes them understand that they can get from the app.
Even in our days most users are already accustomed to the menu-the hamburger still remains a lot of people who are still not familiar with this navigation system.
No need to hide the controls only because they do not meet the design. Can certainly try, but you'll see how much falls of user activity. But this figure – it actually is our main goal.

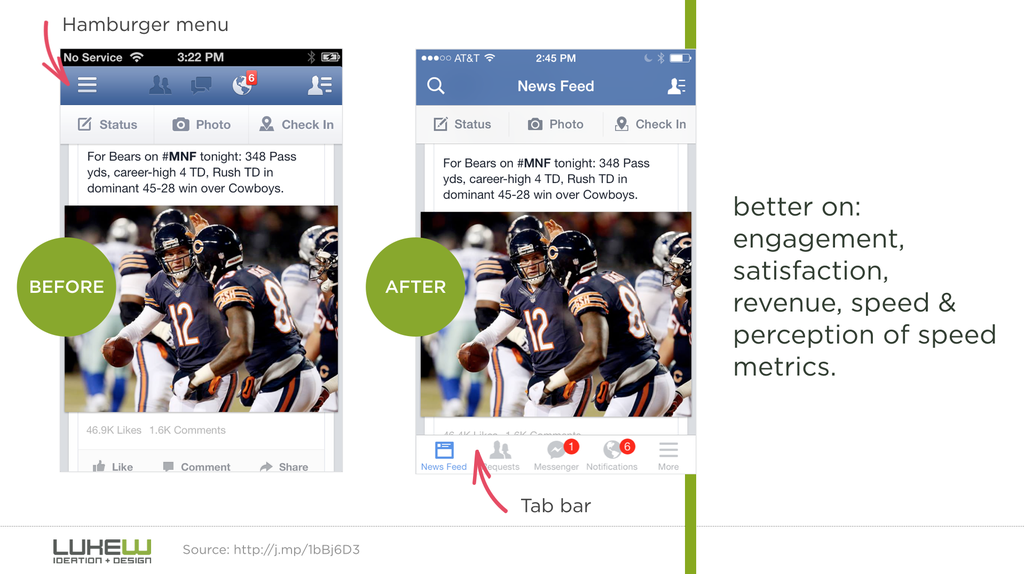
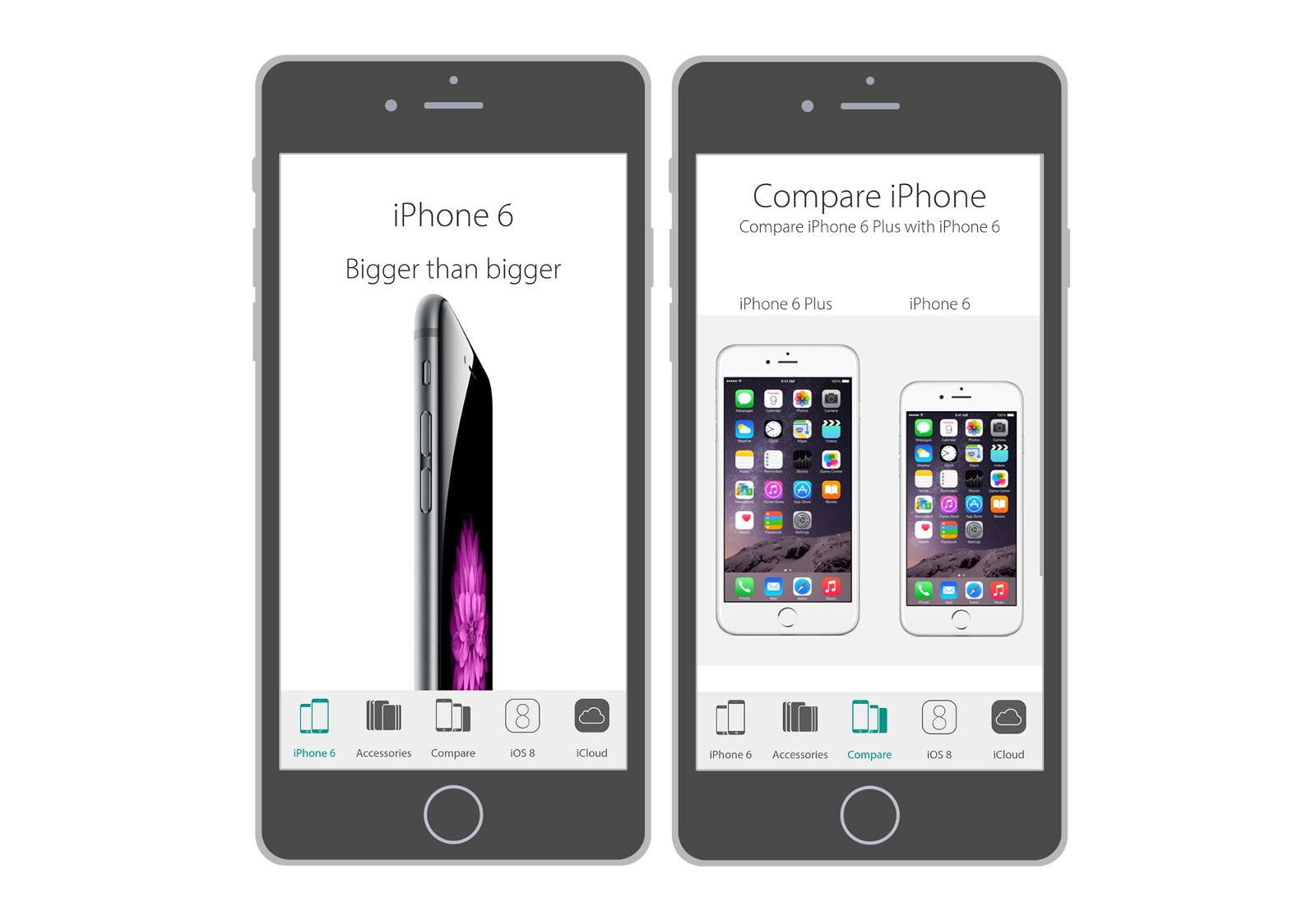
So, instead of hiding the menu to save space, it is better to choose the most important components and to find place for them. It can be a tab, a segmented control or the lower navigation bar.
What this principle is so good? The fact is that with this approach, demand functions are always in sight, which is useful for two reasons: — the User is intuitively clear what action is available to him; — This principle provides quick access to those areas of the application that a different approach would be hidden under the need for additional interactions, whether you click on the menu-the Burger, or the opening of the drop down menu and then pressing the button for the desired action.

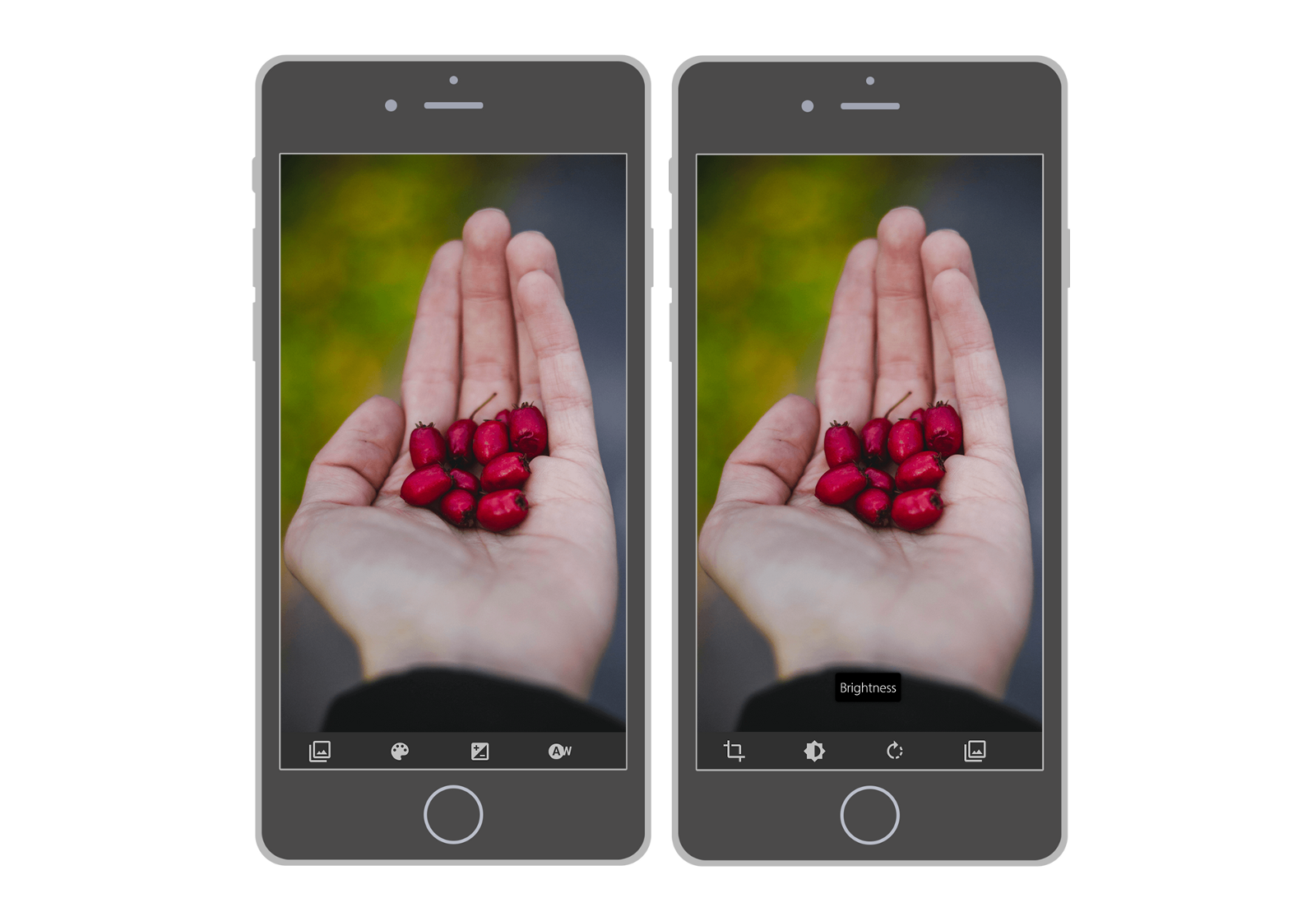
As a rule, it makes sense to set the button so that simultaneously it was possible to see only 3-5 of them. This should be your main navigation items at the top level. Provide actions that people will constantly make. So the user is not confused in a large number of possible functions of your web service, concentrate only on the actions relevant for the work on a mobile device. Try to briefly describe the functions of important icons. Highlight for each icon, with enough room on the screen so people can have easy to access navigation controls. And don't forget to highlight specific elements on the background.

If there is more than five options, use the "more" button, instead of the last item in the list. Clicking on this button should display the other available actions. Under the "more" button is to hide the least popular action.

Another distribution method is too many steps to make a navigation bar with can be scrolled. In this case, it is necessary to consider this appearance panel in which the user is a cursory glance to make it clear that it can scroll. It is important that the model of interaction was quite clear for the user.

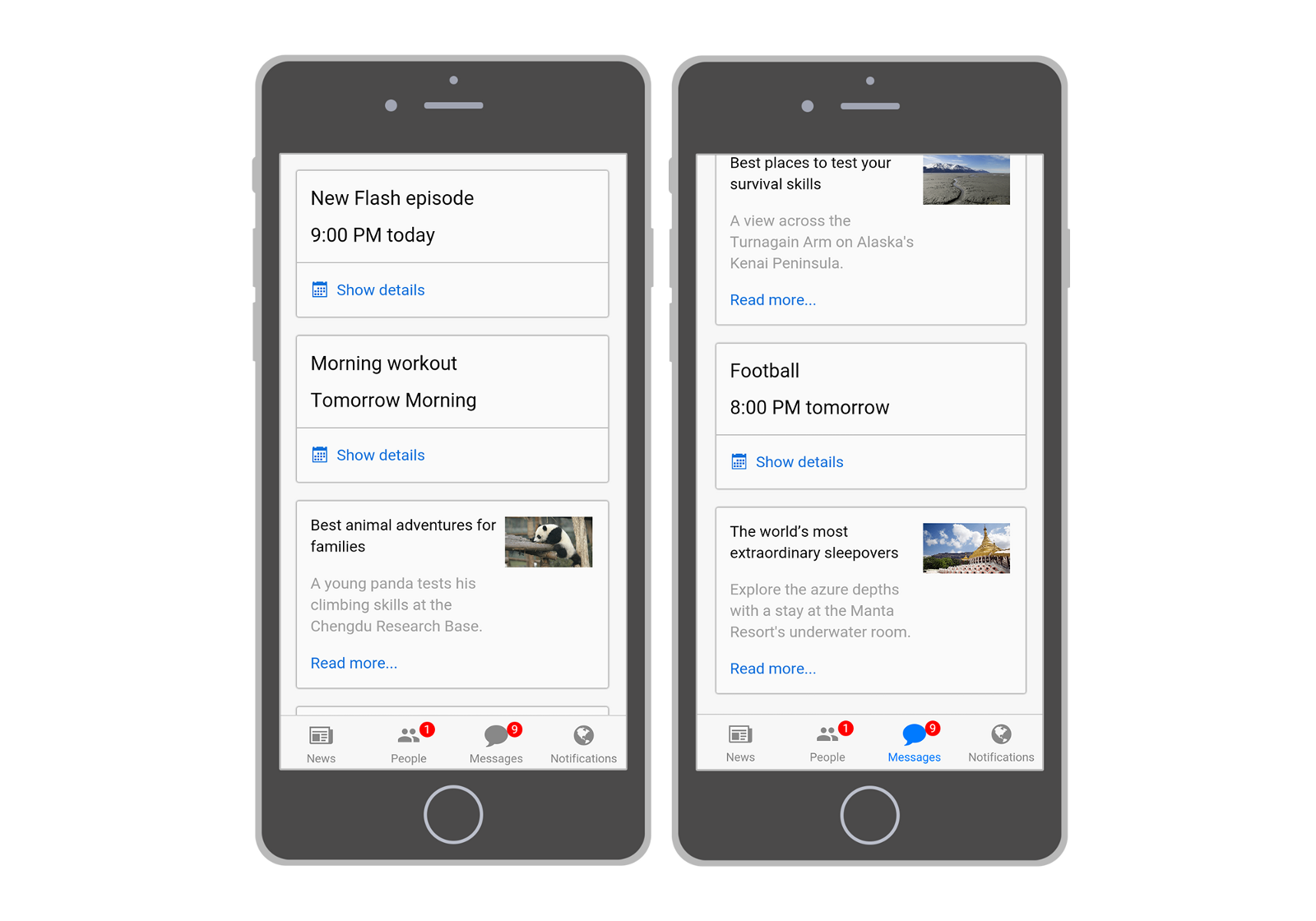
When you need to display additional information such as the amount of available to view items, for example, the number of requests to add to friends, use the icons in the icons action. This will instantly give the user the idea of what he will see after clicking on the icon.

Easy navigation should be your priority. Because how easy the user find the information he needs and how convenient it is to access your application directly affects the likelihood that he will return again. Obviously this is your main goal, so help your users simplify the interaction with your application.
Комментарии
Отправить комментарий