Developing modules for MODX Evolution in 2017 for the little ones
What are modules
In MODX EVO presents the following types of resources, templates, chunks, snippets, plugins and modules. If you work in the system that know exactly what answer the first three, but perhaps personally never worked with the latter. The plugin is integrated into the MODX code which allows you to change the mechanics of interaction with the admin interface with plugins you can change the way data is displayed for editing of any resource, and ask how and at what stages of interaction should make. Simply put with the help of plugins you hang your handlers.
But in this article I want to talk a little bit about the other, about the modules. This article I'm writing for the reason that the Internet is very little information on this subject, in the Russian segment, I do not found.
a Module is an application based on the architecture of MODX and extend the capabilities of the control system. The module may group the set of elements (snippets, chunks, data), implementing the principle of encapsulation via the separation of interface and implementation.
More specifically, with the help of modules you can create apps with their own interfaces, for example for mass edit documents or to manage the shop, which will be convenient to the user.
the
creating a new module
Your module is pretty obvious. Just go to the tab modules- > manage modules and in the upper right corner, click new module, then complete all required fields and save button, with this I am sure no one of problems can not arise. After you have saved the module appears in the modules tab.

the
module Code
Creating modules is great, but sometimes we have a strange desire to see this module doing something... For all the fact that makes the module responds to the code module, it is just written the php code which will be executed as soon as you enter into your module. Please note you can not use an opening and closing tag <?php ?> so if you want to display some html code, be prepared to write to output it via standard output echo or do reqiure the file in which this code will be in a more convenient form. Of course I recommend making your code into separate files. Traditionally, the module files are in the directory "/assets/modules/{module Name}", so create this directory in the appropriate folder and refer in your code module on it.
the
// as you have access to all constants and classes modx use MODX_BASE_PATH
require_once(MODX_BASE_PATH.'assets/modules/newmodule/index.php');
Now all this code will be executed when you run your module.
Now let's try to do something useful, like get in one place all documents with a certain pattern, this is useful for example in cases when you have a lot of products, and they are scattered across categories. For this we can use the modx function or, for example, using the $modx- > runSnippet get all the documents through all the evolutionary favorite Ditto, in short, complete freedom of action. But we let's begin with something very simple and just get these documents through the wrapper to work with the database $modx->db.
the
// Not the most correct, but fast and intuitive way to display documents with a link to themselves
$docs = $modx->db->query("SELECT id, pagetitle FROM modx_site_content WHERE template='8'")- > fetch_all();
foreach($docs as $doc){
$docId = $doc[0];
$docTitle = $doc[1];
echo "<p><a href='index.php?a=3&id=$docId' > $docTitle</a></p>";
}
Now if we browse to the module will see the most beautiful, but still links to all the documents with id = 8.

But how can we be if we don't want everyone to go into the code and write there the id of a template?
the
Configuration in MODX
the
{
"card_template": [
{
"label": "product",
"type": "string",
"default": "",
"desc": "id card template product detail"
}
],
"price_tv": [
{
"label": "Price",
"type": "string",
"default": "",
"desc": "tv id parameter responsible for the price"
}
]
}
Here, too, questions should not be. After that, we can restructure our code so that the template id has been taken from the variable named $card_template.
the
How to make nice
You will probably want to get your app in addition to doing something else and fit into the overall style the admin panel? Then you have slightly pomuchatsya, because the excavations of the code of modx don't deliver much fun, so below I'll paste the code which you can use as a template for filling your modules.
the
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AndyShop</title>
<link rel="stylesheet" type="text/css" href="media/style/MODxRE2/style.css">
<link rel="stylesheet" href="media/style/common/font-awesome/css/font-awesome.min.css">
<script type="text/javascript" src="media/script/tabpane.js"></script>
</head>
<body>
<h1 class="pagetitle">
<span class="pagetitle-icon">
<i class="fa fa-shopping-bag"></i>
</span>
<span class="pagetitle-text">
The name of the module
</span>
</h1>
<div class="sectionBody" id="andyShopPane">
<div class="tab-pane">
<script type="text/javascript">
tpResources = new WebFXTabPane( document.getElementById( "andyShopPane" ), true);
</script>
</div>
<div class="tab-page" id="Products">
<h2 class="tab"><i class="fa fa-newspaper-o"></i>Goods</h2>
<script type="text/javascript">tpResources.addTabPage( document.getElementById( "Products" ) );</script>
<!-- here the content tab -->
</div>
<div class="tab-page" id="Orders">
<h2 class="tab"><i class="fa fa-shopping-bag"></i>Orders</h2>
<script type="text/javascript">tpResources.addTabPage( document.getElementById( "Orders" ) );</script>
<!-- here the content tab -->
</div>
</div>
</body>
</html>
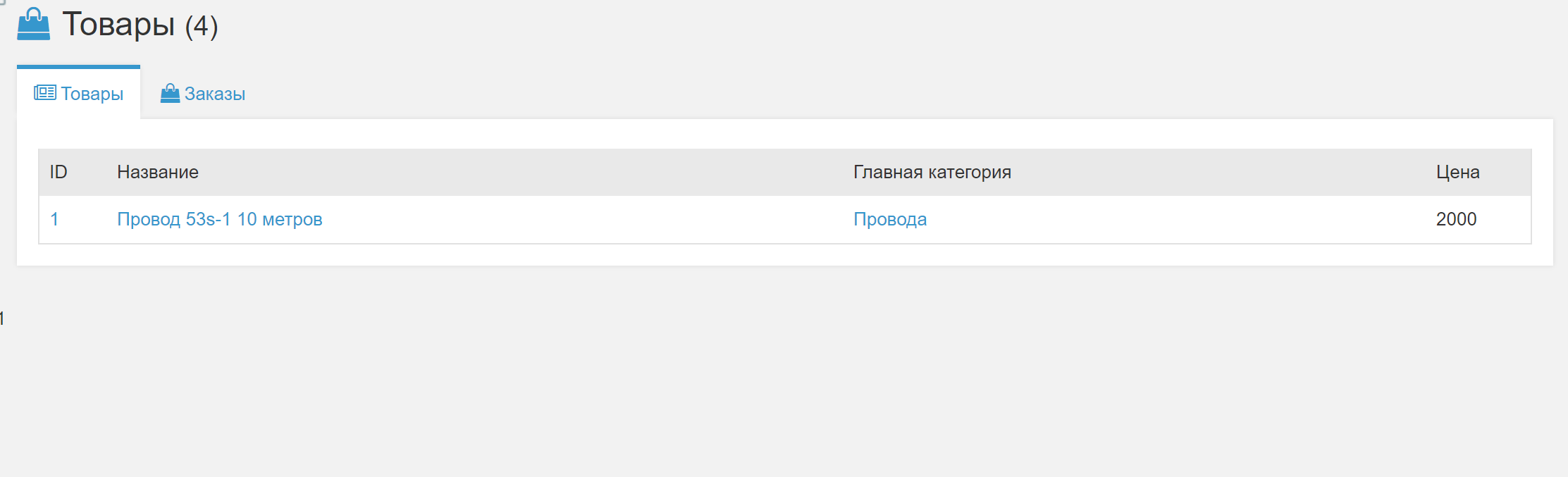
Well, now we have obtained quite concise page that can be shown to the client.
the
Why MODX EVO
Now in polite society strongly denounce the evolutionary branch of MODX. I with this opinion do not agree and believe that even if there is such a powerful tool as MODX Revolution, his older brother still has no right to exist. This is largely due to the fact that, in my opinion the EVO is more suited to corporate sites development and modify landing pages.
Firstly thanks to its more obvious syntax and the absence of many of overloading the instrument's interface. Secondly, due to the fact that with the release of version 1.2 of December 2016 he became available with user-friendly theme. And thirdly admin panel there is Evolution really faster Revo. As for the community and a wide range of ready solutions, there definitely defeats young fighter.

the
Conclusion
For MODX Evolution there is a great variety of useful modules such as shopkeeper or Doc Manager, but most of them are either in need of significant improvements or is not suitable for your needs, I hope this little article will clarify you the process to work with modules. Me some kind of notes did not have much when I started to work with this CMF. If you have any questions, I'm happy to answer them.
Комментарии
Отправить комментарий